XSS跨站脚本攻击
xss原理
HTML是一种超文本标记语言,通过将一些字符特殊地对待来区别文本和标记,例如,小于符号(<)被看作是HTML标签的开始,之间的字符是页面的标题等等。当动态页面中插入的内容含有这些特殊字符(如<)时,用户浏览器会将其误认为是插入了HTML标签,当这些HTML标签引入了一段JavaScript脚本时,这些脚本程序就将会在用户浏览器中执行。所以,当这些特殊字符不能被动态页面检查或检查出现失误时,就将会产生XSS漏洞。
①攻击者对含有漏洞的服务器发起XSS攻击(注入JS代码)。
②诱使受害者打开受到攻击的服务器URL。
③受害者在Web浏览器中打开URL,恶意脚本执行。
攻击者利用网站漏洞把恶意的脚本代码注入到网页中,当其他用户浏览这些网页时,就会执行其中的恶意代码,对受害用户可能采取Cookies资料窃取,会话劫持,钓鱼欺骗等各种攻击。
XSS跨站大部分都是前端的漏洞,和网站脚本没有关系。
产生层面
属于前端漏洞,产生在浏览器界面,JavaScript代码能干什么,执行之后就会达到相应的效果
函数类
一般哪些函数会和这些漏洞有关系,常见的输出型函数会产生关系,比如:print、print_r、echo、printf、sprintf、die、var_dump、var_export
危害影响
会受到JavaScript语句的影响,想实现什么功能,实现什么攻击,就通过JS代码来实现的
浏览器内核版本
浏览器内核版本也会决定漏洞的情况,利用这个漏洞需要浏览器版本和内核没有过滤XSS攻击
XSS分类
1.反射型
原理:将恶意js代码作为输入提交到服务器端,服务器端解析后响应,js代码随响应内容一起传回给浏览器,最后浏览器解析执行js代码。只有一次效果,通常伪造成链接获取cookie或着进行钓鱼欺骗。通常出现在搜索框和用户登录口。
<非持久化> 攻击者事先制作好攻击链接, 需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。
2.存储型
攻击者传入的js代码在服务器端(数据库,内存,文件系统等)存储下来,用户每次访问都会执行恶意构造的js代码。持久性的。通常出现在留言板等与数据库交互的地方。
3.DOM型
DOM,全称Document Object Model,可以认为是反射性xss,但是差别在于DOM XSS的代码并不需要服务器参与,发生在客户端,DOM中有很多对象,其中一些是用户可以操纵的,如uRI ,location,refelTer等,触发XSS靠的是浏览器端的DOM解析。通常出现在页面跳转的地方,常用方法location.replace,document.write()等调用DOM对象的地方。
区别
反射型:发包 x=xiaodi => x.php => 回包
存储型:x=xiaodi => x.php => 写到数据库某个表 =>访问x.php =>回显
Dom型:发包x=xiaodi =>本地浏览器静态前端代码
XSS手段和目的:
①盗用cookie,获取敏感信息。
②利用植入 Flash,通过 crossdomain 权限设置进一步获取更高权限;或者利用 Java 等得到类似的操作。
③利用 iframe、frame、XMLHttpRequest 或 Flash 等方式,以(被攻击)用户的身份执行一些管理动作,或执行一些一般的如发微博、加好友、发私信等操作。
④利用可被攻击的域受到其他域信任的特点,以受信任来源的身份请求一些平时不允许的操作,如进行不当的投票活动。
⑤在访问量极大的一些页面上的XSS可以攻击一些小型网站,实现DDoS攻击的效果。
⑥xss钓鱼网站,利用JavaScript脚本直接放用户跳转到钓鱼网站
⑦xss获取键盘记录,xss可以实现键盘操作,但是有局限性,不能跨域。
Pikachu靶场测试:
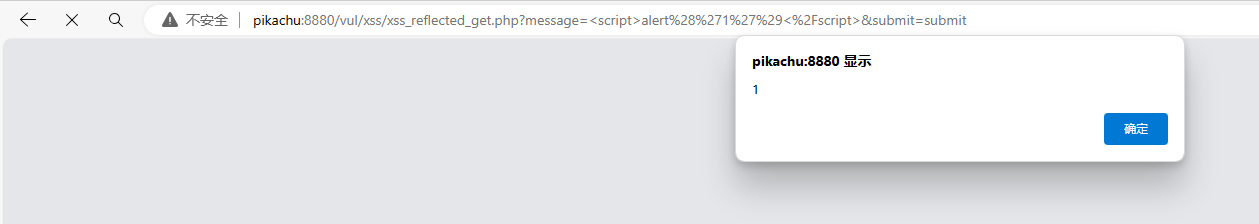
反射型步骤:
①攻击者构造出包含恶意代码的 URL,通过各种办法发送给终端用户(钓鱼)。
②用户打开带有恶意代码的 URL 时,网站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器。
③用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
反射型 XSS漏洞常见于通过 URL 传递参数的功能,如网站搜索、跳转等。
反射型XSS只是简单的把用户输入的数据“反射”给浏览器,也就是说需要诱使用户“点击”一个恶意链接,才能攻击成功。漏洞产生的原因是攻击者注入的数据反映在响应中。非持久型XSS攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户浏览器执行,从而达到攻击目的。


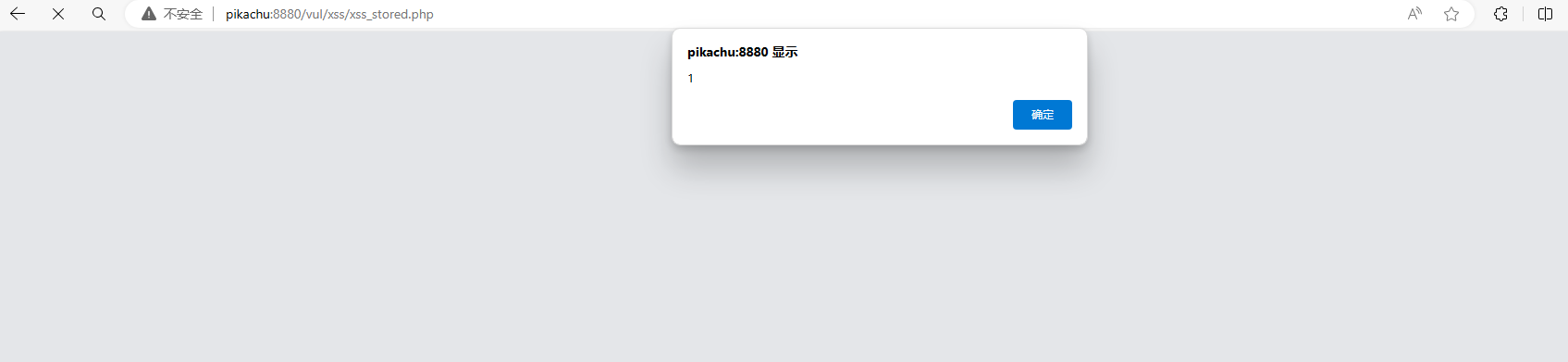
存储型(提交后重新访问,触发xss):
①攻击者将恶意代码提交到目标网站的数据库中。
②用户打开目标网站时,网站服务端将恶意代码从数据库取出,拼接在 HTML 中返回给浏览器。
③用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
存储型 XSS攻击常见于带有用户保存数据的网站功能,如论坛发帖、商品评论、用户私信等。
储存型XSS会把用户输入的数据“储存”在服务器端。这种XSS具有很强的稳定性。持久的XSS危害性大,容易造成蠕虫,因为每当用户打开页面,查看内容时脚本将自动执行。持久型XSS最大的危害在于可能在一个系统中的用户间互相感染,以致整个系统的用户沦陷。能够造成这种危害的脚本我们称之为XSS蠕虫。


Dom型(pikachu里的DOM型xss):
①攻击者构造出特殊的 URL,其中包含恶意代码。
②用户打开带有恶意代码的 URL。
③用户浏览器接收到响应后解析执行,前端 JavaScript 取出 URL 中的恶意代码并执行。
DOM 型 XSS 跟前两种 XSS 的区别:DOM 型 XSS 攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞,而其他两种 XSS 都属于服务端的安全漏洞。
DOM通常代表在html、xhtml和xml中的对象,使用DOM可以允许程序和脚本动态的访问和更新文档的内容、结构和样式。它不需要服务器解析响应的直接参与,触发XSS靠的是浏览器端的DOM解析,所以防范DOM型XSS完全就是前端的责任,必须注意!!!。
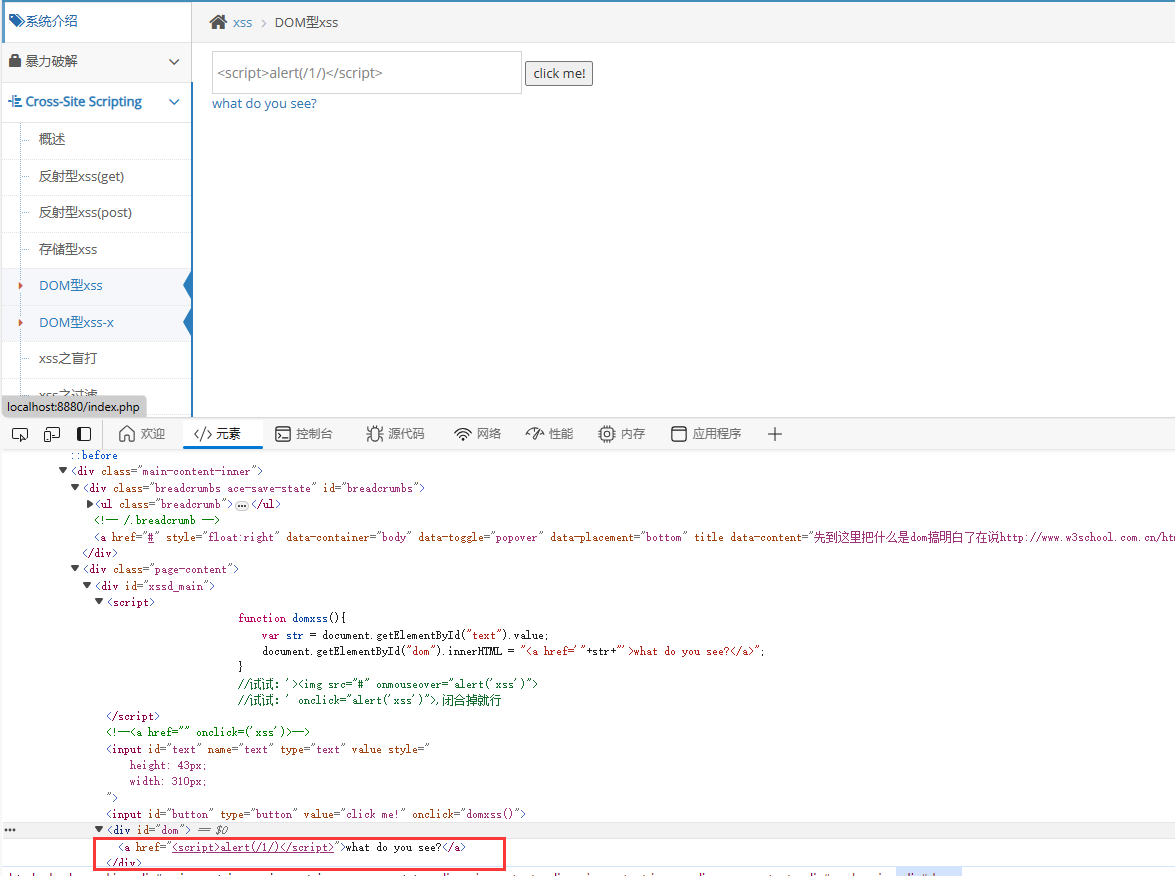
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}
//试试:'><img src="#" onmouseover="alert('xss')">
//试试:' onclick="alert('xss')">,闭合掉就行
获取用户输入:
var str = document.getElementById("text").value;
- 通过 document.getElementById(“text”) 获取页面上 id 为 “text” 的元素。
- 使用 .value 获取该元素的值,即用户在该输入框中输入的内容。
- 将获取的值赋给变量 str。
DOM 操作:
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
- 通过 document.getElementById(“dom”) 获取页面上 id 为 “dom” 的元素。
- 使用用户输入的值 str 构建一个包含链接的 HTML 片段
- 使用 .innerHTML 将动态生成的 HTML 内容插入到该元素的内部。
因为是插入到 HTML 标签内部,所以直接嵌入 JavaScript 标签不可行

攻击:
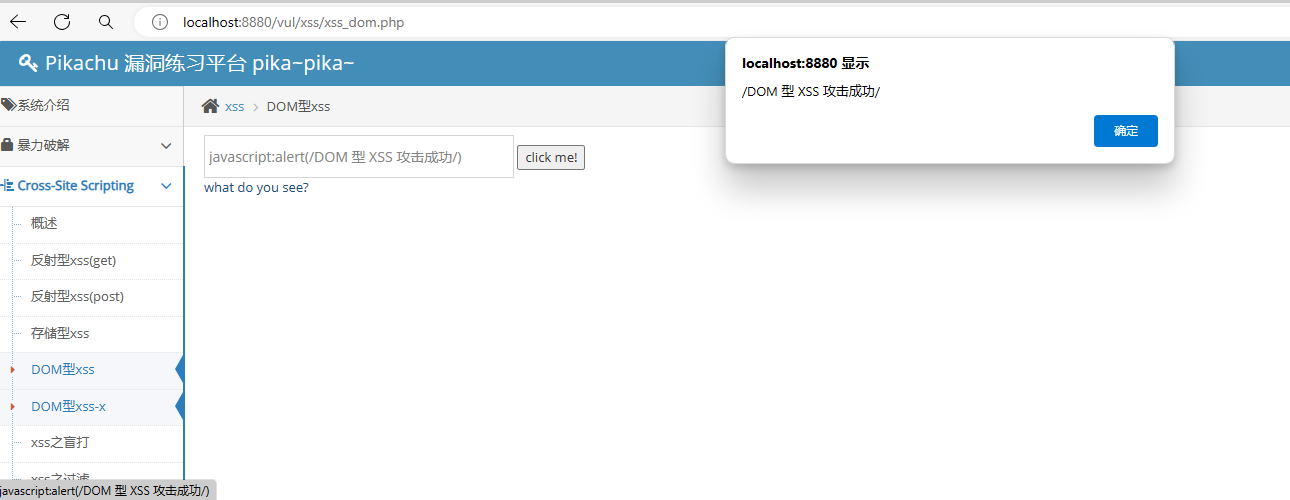
如果读者要想在 HTML 标签中执行 JavaScript 语法可以这样写
javascript:alert(/DOM 型 XSS 攻击成功/)

这是更改链接,咱们还可以这样写
先闭合掉前面的废话
‘
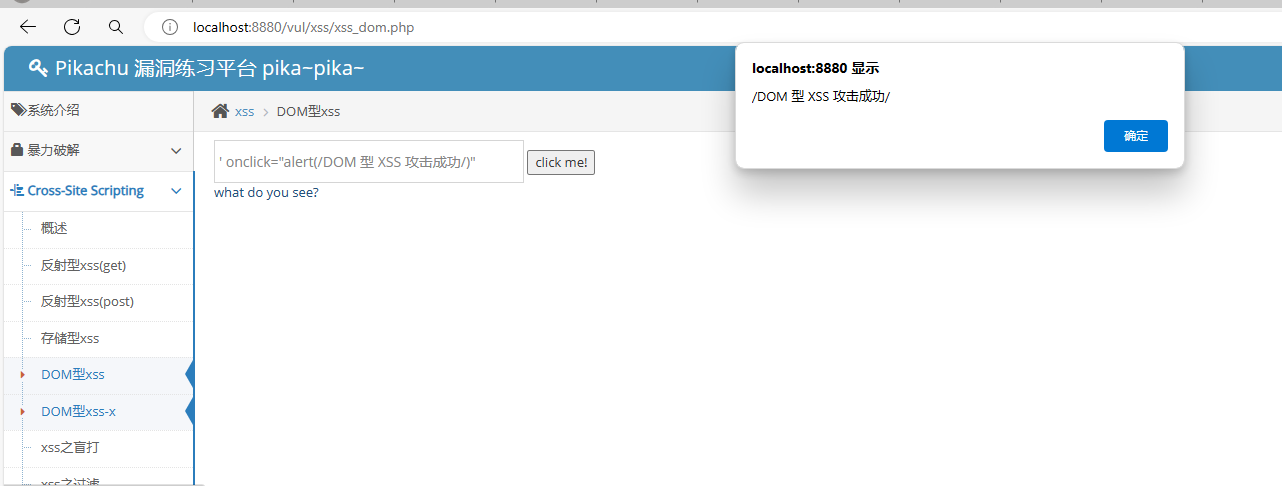
通过点击事件来让用户执行 JavaScript 代码
‘ onclick=”alert(/DOM 型 XSS 攻击成功/)”

成功!别忘了 HTML 标签可以嵌套,所以咱们试试最后一种攻击方式
还是先闭合前面的 href 属性及 a 标签
‘>
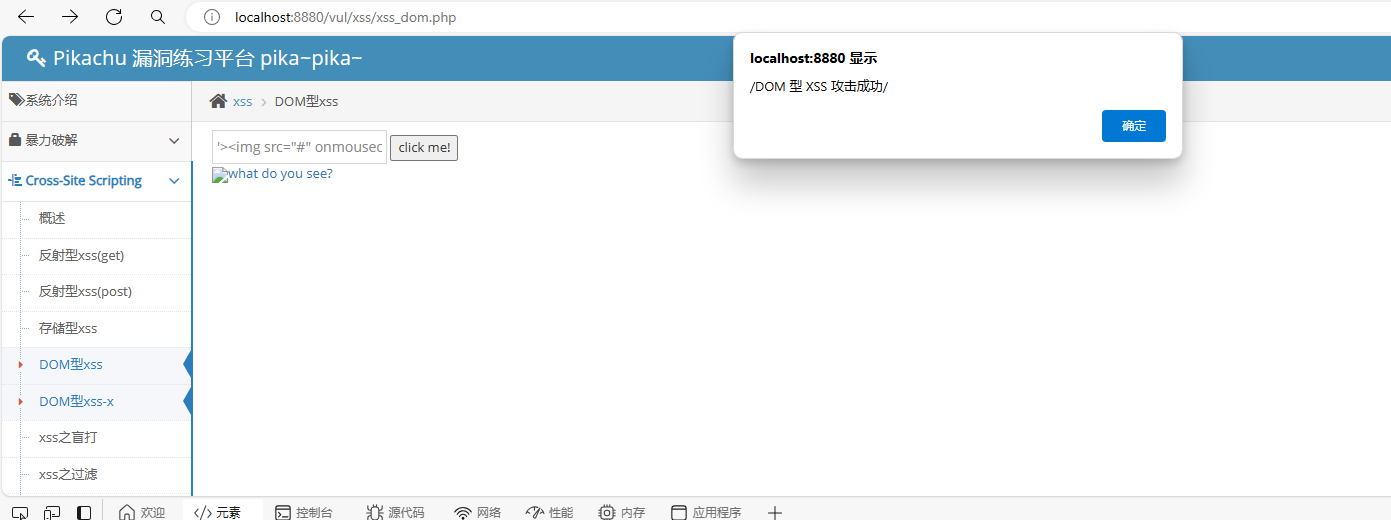
插入咱们想插入的标签
‘><img src=”#” onmouseover=”alert(/DOM 型 XSS 攻击成功/)”
当用户鼠标移上去时就会弹窗被攻击

参考链接:
